Mermaid 模块
本页内容

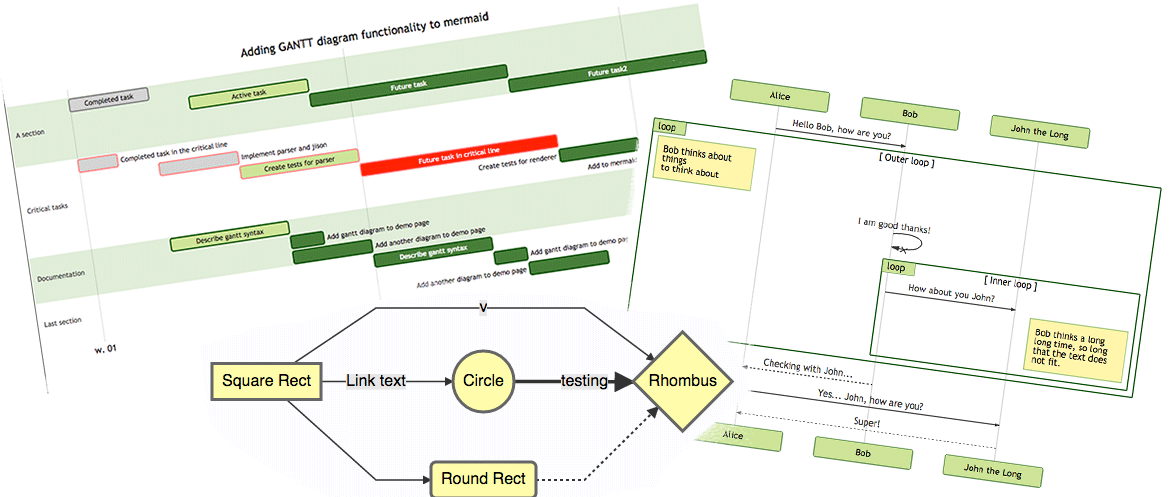
Mermaid 是一个基于 JavaScript 的图表工具,使用 Markdown 启发的文本定义和一个渲染器来创建和修改复杂的图表。
| Module | github.com/hbstack/mermaid |
|---|---|
| Repository | ⭐ Please consider giving a star if your like it. |
| Stars | |
| Version | |
| Used by | |
| Requirements | |
| License | |
| Usage | See how to use modules. |
用法
Mermaid 代码块
1```mermaid
2DIAGRAM SYNTAX
3```
Mermaid 短代码
1{{< mermaid >}}
2DIAGRAM SYNTAX
3{{< /mermaid >}}
例子
详情请参阅 Mermaid Docs。
流程图
graph TD;
A-->B;
A-->C;
B-->D;
C-->D;类图
classDiagram
note "From Duck till Zebra"
Animal <|-- Duck
note for Duck "can fly\ncan swim\ncan dive\ncan help in debugging"
Animal <|-- Fish
Animal <|-- Zebra
Animal : +int age
Animal : +String gender
Animal: +isMammal()
Animal: +mate()
class Duck{
+String beakColor
+swim()
+quack()
}
class Fish{
-int sizeInFeet
-canEat()
}
class Zebra{
+bool is_wild
+run()
}
